Оттенки серого с помощью color-mix()

Серый цвет. Кому он не нравится? Когда дело доходит до создания веб-сайтов, может быть удобно иметь в своем распоряжении несколько оттенков серого, независимо от вашей цветовой палитры. Мы используем их для границ и тонких разделителей, теней, а также для обозначения изменений состояния, не перегружая пользователя цветом. Некоторые дизайнеры считают, что веб-сайту нужно довольно много оттенков серого, чтобы передать тонкости.
Что нам нужно, так это хороший выбор оттенков серого, которые дополняют нашу цветовую палитру. Мы, конечно, могли бы использовать средство выбора цвета и наш любимый инструмент дизайна. Или мы могли бы создать палитру серого с помощью функции CSS color-mix(). Давайте выберем второй вариант.
Руководство по color-mix ()
Функция color-mix() позволяет нам смешивать процентные соотношения двух цветов и выводить результат. Чтобы использовать ее, нам нужно указать три аргумента: метод цветовой интерполяции и два цвета, которые мы хотим смешать. Мы можем указать пропорции каждого цвета в процентах. Если мы опустим их, они будут смешаны 50/50, или мы можем указать один из них, а другой будет масштабирован так, чтобы он соответствовал 100%.
Если мы хотим углубиться в детали, нам предстоит изучить немного больше, особенно когда речь заходит о понимании того, как работают различные методы цветовой интерполяции. Если когда-либо и существовала тема, способная растопить ваш мозг, так это цвет в Интернете. Но если предположить, что вы просто хотите смешать пару цветов, color-mix() в целом это довольно интуитивно понятно.
Что вообще такое серый?
Давайте вернемся к серому. В детстве нас учили, что серый получается от смешивания черного и белого. Это верно в том смысле, что это, безусловно, дает нам оттенки серого, но когда дело доходит до дизайна, наш выбор серого, как правило, меньше черного/белого. Возможно, нам захочется использовать более теплые или прохладные серые тона, которые немного смешиваются с цветом, и все же мы по-прежнему будем называть результаты ”серыми» в нашей цветовой палитре или системе дизайна.
Простые оттенки серого с помощью color-mix()
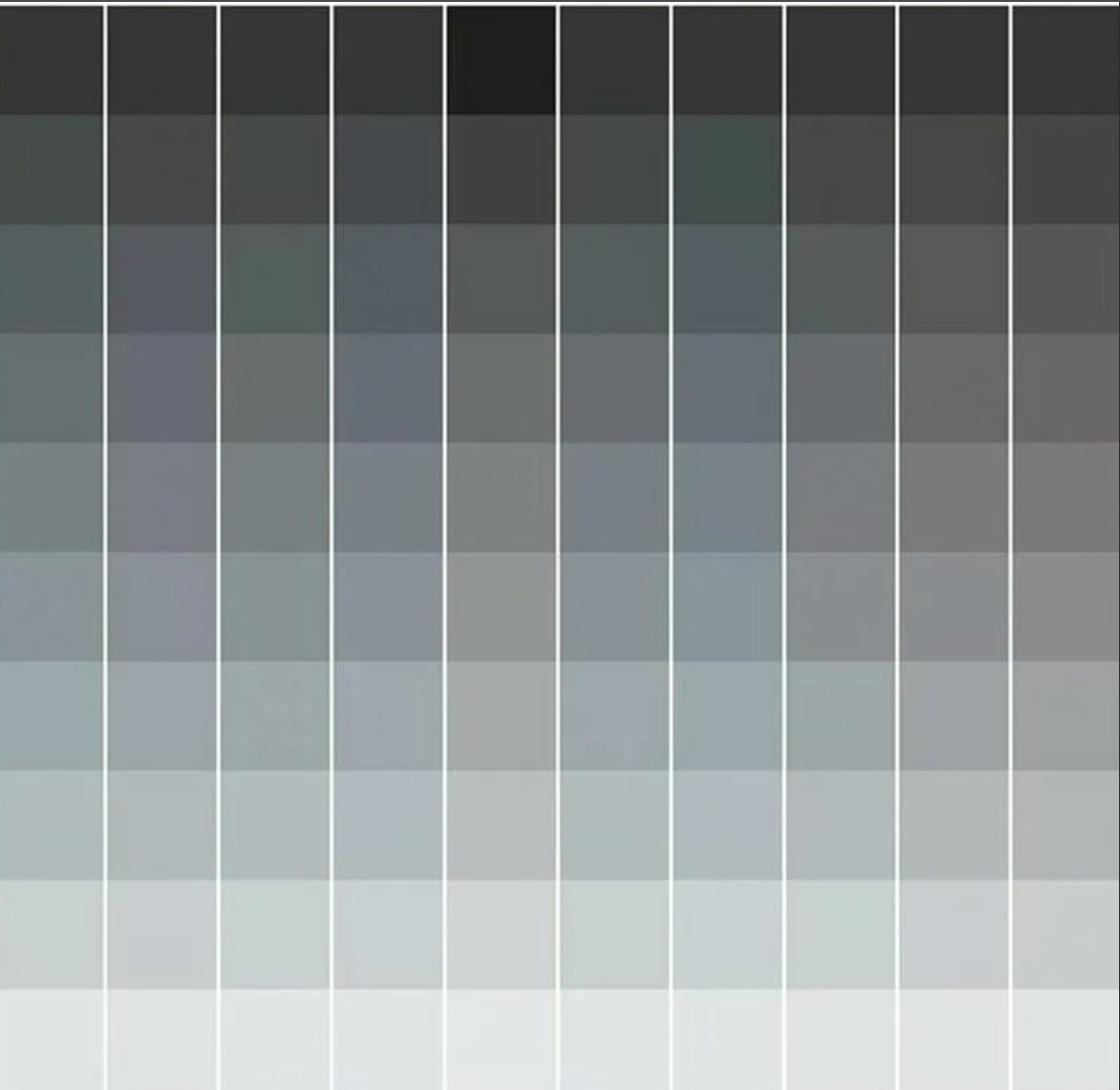
Мы можем смешивать черный и белый с помощью color-mix() функции для создания различных оттенков серого, от светлого до темного. Здесь мы будем смешивать их с шагом 20%, от 20% черного / 80% белого до 80% черного / 20% белого, сохраняя их как пользовательские свойства, чтобы мы могли использовать их в любом месте нашего CSS.
Конечно, если вы действительно хотите 50 оттенков серого, создавайте столько переменных, сколько хотите.
Серые тона
Теперь давайте создадим несколько более теплых и холодных оттенков серого, смешав другой цвет с нашими переменными grey. Да, это верно, мы можем смешивать цвета, которые выводятся из color-mix().
Для более прохладных оттенков серого мы добавим немного синего. Мы используем CSS с именем colour blue, что соответствует rgb(0 0 255), но не стесняйтесь использовать любой синий цвет в любом цветовом пространстве, которое вам нравится. Мы собираемся смешивать одинаковое количество цвета в каждом из наших оттенков серого, поэтому давайте создадим пользовательское свойство “mixer”. Таким образом, если мы хотим подправить наш синий тон, у нас есть только одно место, где мы должны это сделать.
:root {
—blue-mixer: blue 10%;
}
Затем мы будем использовать color-mix(), чтобы смешать это с нашим исходным набором оттенков серого, создав новый набор пользовательских свойств:
:root {
—blue-grey: color-mix(in oklch, var(—grey), var(—blue-mixer));
—blue-grey-20: color-mix(in oklch, var(—grey-20), var(—blue-mixer));
—blue-grey-40: color-mix(in oklch, var(—grey-40), var(—blue-mixer));
—blue-grey-60: color-mix(in oklch, var(—grey-60), var(—blue-mixer));
—blue-grey-80: color-mix(in oklch, var(—grey-80), var(—blue-mixer));
}
Два ряда по 5 оттенков серого. Те, что в нижнем ряду, имеют немного более голубой оттенок.
Возможно, они слишком синие для вас? Вы, конечно, можете уменьшить или увеличить синий цвет, отрегулировав процентное значение в —blue-mixer пользовательском свойстве.
То же самое мы можем проделать и с красным оттенком, чтобы создать теплые оттенки серого. Кто сказал, что серый цвет должен быть скучным?